Разработка документации в продуктовой IT-компании с нуля
Всем привет, на связи Дмитрий (Architecture & Development Director) и Дарья (Head of Technical Writing). В этой статье речь пойдет о том, как мы создавали портал технической документации в Arenadata.
В качестве основного ресурса документации у нас первое время использовалась комбинация простейшего лендинга и генератора документации Sphinx с дефолтными стилями и темой. Контент же создавался в основном разработчиками и DevOps-инженерами по остаточному принципу.
По мере нашего роста, учитывая, что мы начали плотно работать с Enterprise-сегментом, качественная документация стала для нас не только необходимостью, но и важным критерием зрелости наших продуктов. Таким образом, на основополагающий вопрос любого начинания, а именно — "Зачем?", мы ответ не искали, потому что он лежал на поверхности. Состояние документации на тот момент настолько нас не устраивало, что мы быстро пришли к выводу о необходимости её полной замены.


Прежде чем приступить к этому процессу, нам следовало ответить себе ещё на ряд ключевых вопросов: "Что?", "Как?" и "Кто?". Предлагаем последовательно рассмотреть наши ответы на эти вопросы в рамках статьи, опираясь на опыт, который мы получили в результате трёхлетнего развития документации с момента начала её создания.
Что?
Наша стратегия заключалась в том, чтобы сперва повторить лучший опыт других компаний, а затем выработать свою индивидуальность и стиль, которые больше подходят нашим продуктам. Следовательно, наш путь начался с анализа лучших методов и практик в области документации.
Мы ориентировались на примеры компаний, которые, по нашему мнению, достигли высокого уровня качества в этом деле — например вот этот. Также мы уделили особое внимание документации тех вендоров, чьи продукты близки нашему направлению — это системы хранения, управления и обработки данных.
После отбора пяти подходящих примеров мы приступили к тщательному анализу каждого из них, изучая структуру, используемые движки, поддержку версионности, а также UX/UI.
На основе проведённого анализа мы выделили следующие аспекты.
1 — Целевая аудитория
Прежде всего, надо было определить нашу целевую аудиторию, учитывая рыночный сегмент, в котором представлены продукты Arenadata. Мы выделили три группы читателей, которые были наиболее релевантны для формирования фундамента нашей доки:
-
администраторы баз данных;
-
инженеры данных;
-
специалисты технической поддержки.
Это не означает, что мы игнорировали другие категории конечных пользователей, но сперва решили сконцентрироваться только на указанной фокусной группе.
2 — Структура контента
Следующим шагом было определение структуры контента. Другими словами, необходимо было решить, какие разделы будут размещены в нашей документации: User guides, Tutorials, How to, Concepts, References и другие. Также надо было принять во внимание разный уровень подготовки читателей (Junior, Middle, Senior) для последующей адаптации содержания статей.
3 — Стиль контента
Хотя может показаться, что стиль написания статей не столь важен, мы уделили ему особое внимание. Мы считаем, что без соблюдения единого стиля тексты будут размытыми и трудными для понимания. Основная задача нашей документации — предоставлять информацию ёмко и лаконично, чтобы пользователи могли легко находить ответы на интересующие их вопросы по продукту на нашем портале.
4 — Подход к написанию документации
Нам также было важно определиться с выбором подхода написания документации, среди которых есть такие как "docs-as-code", "docs-as-product", "wiki-oriented" и другие. Для себя мы выбрали подход "docs-as-code", при котором документация рассматривается и обрабатывается с использованием тех же инструментов и практик, что и код программного обеспечения. Он включает в себя использование систем контроля версий, таких как Git, автоматизацию процессов, версионирование документов, применение пулл‑реквестов для рецензирования изменений, а также использование форматов разметки для написания и форматирования текста.
5 — Поддержка английского языка
Вопрос о поддержке английского языка перед нами не возникал, потому что мы создаём решения на базе Open Source, где английский обязателен. Скорее, мы задавались иным вопросом: "Как нам правильно организовать процесс написания статей на двух языках?". Делать это последовательно — сначала выпускать релиз на русском, а потом уже на английском, — или же наоборот. Так или иначе, оба этих варианта оказались неподходящими для нас.
Мы всё же решили разрабатывать документацию на двух языках одновременно с каждым новым релизом наших продуктов. Это показало свою эффективность с точки зрения сроков выпуска и качества документации.
Как?
Когда мы решили — "Что?", пришло время определить "Как?".
1 — Движок
Учитывая выбранный подход (docs-as-code), мы стали раздумывать над выбором движка. Движки документации — это специализированные инструменты, которые облегчают создание, структурирование и управление докой. Существует множество таких инструментов, среди них: Sphinx, Jekyll, Docusaurus, MkDocs, Antora, GitBook и другие.
Для нас было важно, чтобы лендинг портала был написан на том же языке программирования, что и сам движок. Это даёт возможность необходимой кастомизации в том случае, когда стандартных возможностей движка "из коробки" недостаточно для реализации наших идей. Это требование значительно сузило выбор, и мы остановились на Antora. В итоге такой подход полностью себя оправдал и в дальнейшем позволил нам более гибко подходить к управлению документацией.
Тем не менее, важно отметить, что движок не является для нас панацеей. В нашем случае, лишь 5% — это Antora, остальные 95% — наша собственная кастомизация на JavaScript поверх неё. Но Antora служит хорошим инструментом для технических писателей, поскольку они пишут документацию в удобном для них формате AsciiDoc.
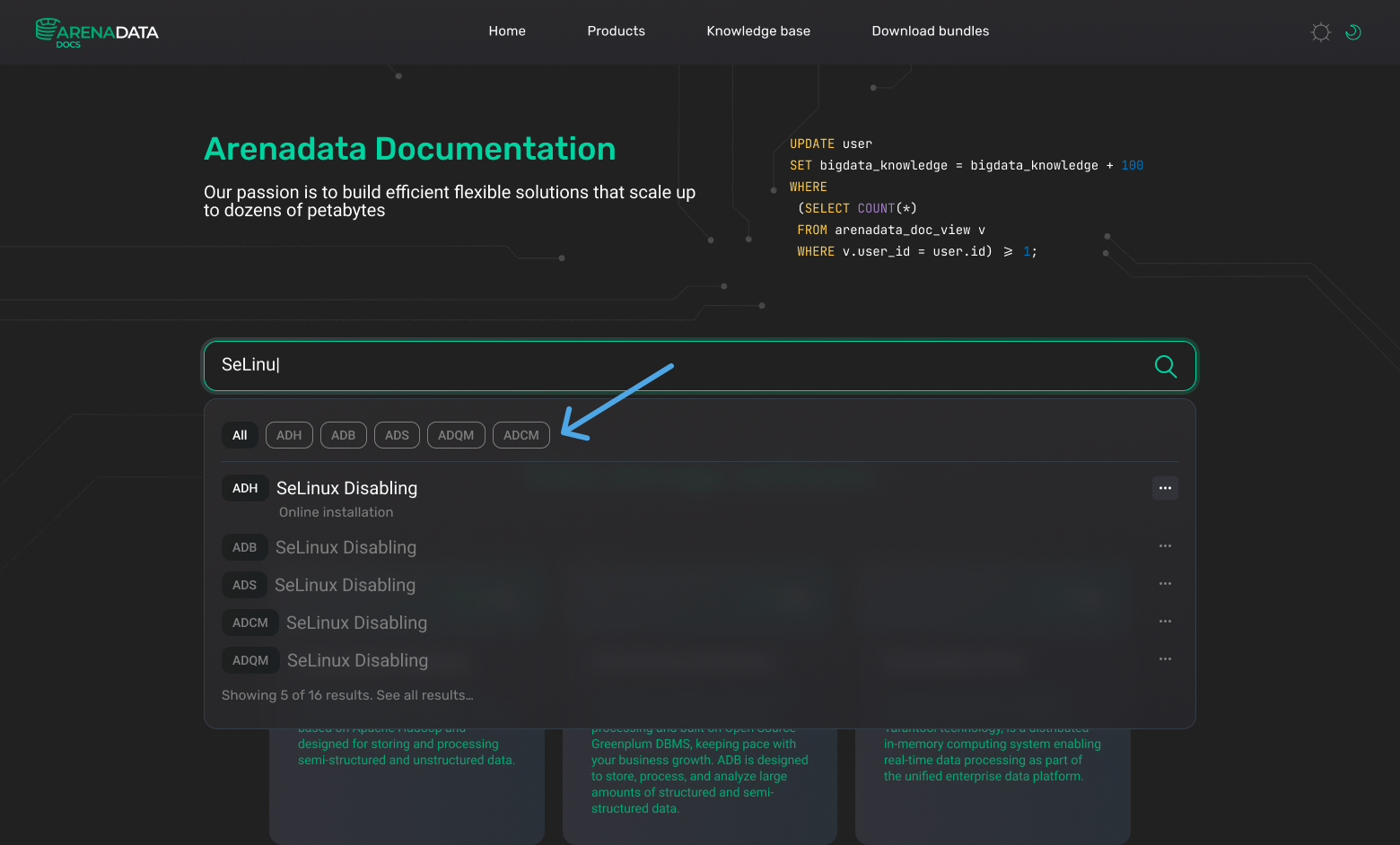
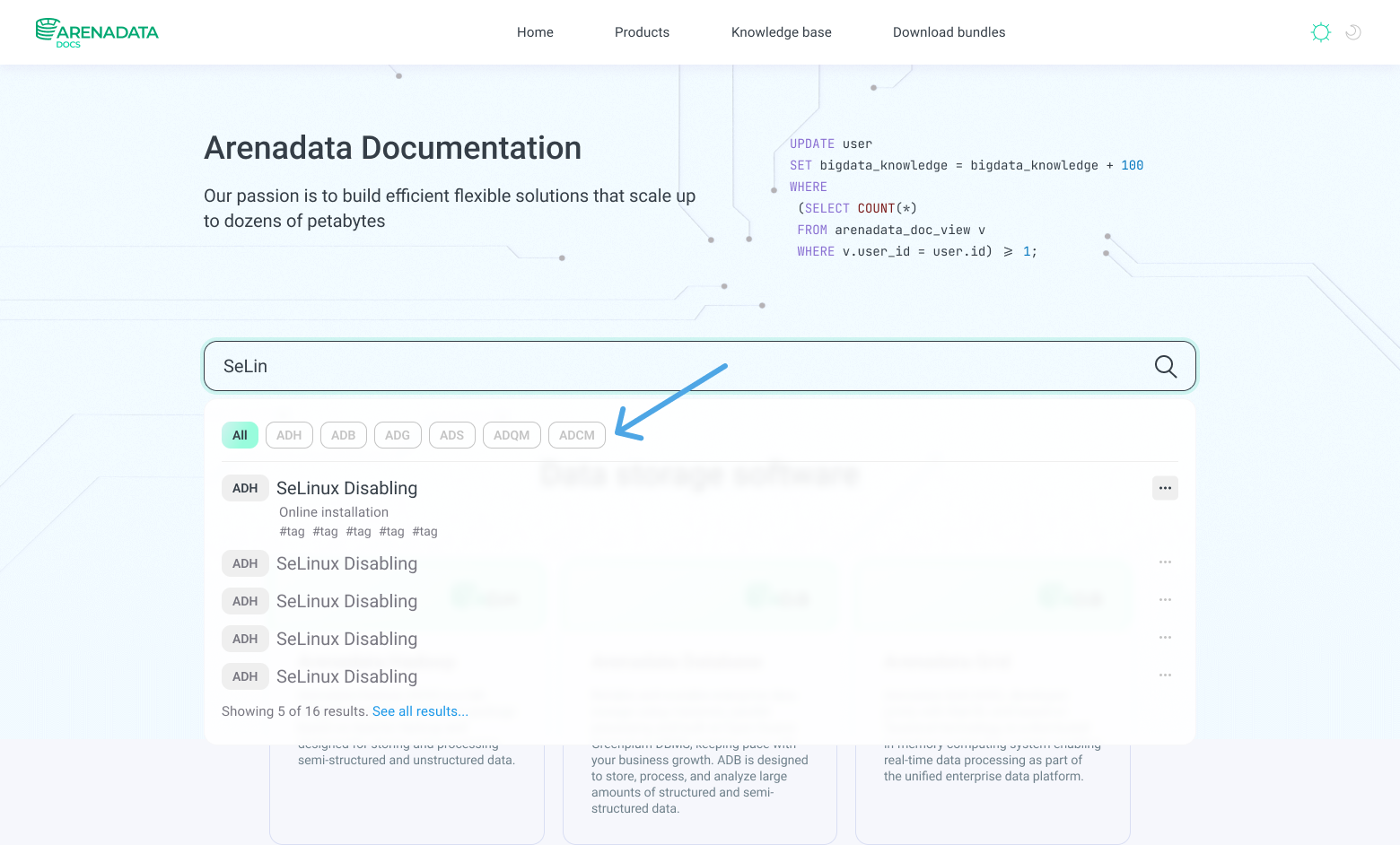
2 — Внутренний поиск
Мы размышляли над возможностью использования готовых инструментов для поиска на портале, а также раздумывали над своей разработкой на базе ElasticSearch. В конечном итоге пришли к выводу, что лучше сделать всё самим, чтобы иметь возможность самостоятельно улучшать поиск. Может показаться, что вклад в расширение функционала внутренней поисковой системы не имеет смысла, однако наш опыт показал обратное.
Мы осознавали, что внешние юзеры будут чаще использовать Google/Yandex для поиска информации о наших продуктах и переходить в документацию по прямым ссылкам из поисковой системы.
Тем не менее, мы приложили существенные усилия к оптимизации внутреннего поиска, так как он находит активное применение у наших специалистов технической поддержки и других отделов компании в процессе взаимодействия с клиентами, что, в свою очередь, положительно влияет на скорость обратной связи в формате "вопрос-ответ".
В качестве примера такого улучшения можно назвать специальные продуктовые теги, разработанные нами для быстрой фильтрации результатов выдачи необходимых статей. На текущий момент мы продолжаем оптимизировать поиск для формирования списка наиболее релевантных результатов.


3 — Процесс написания статей: постановка задач, тестирование, ревью
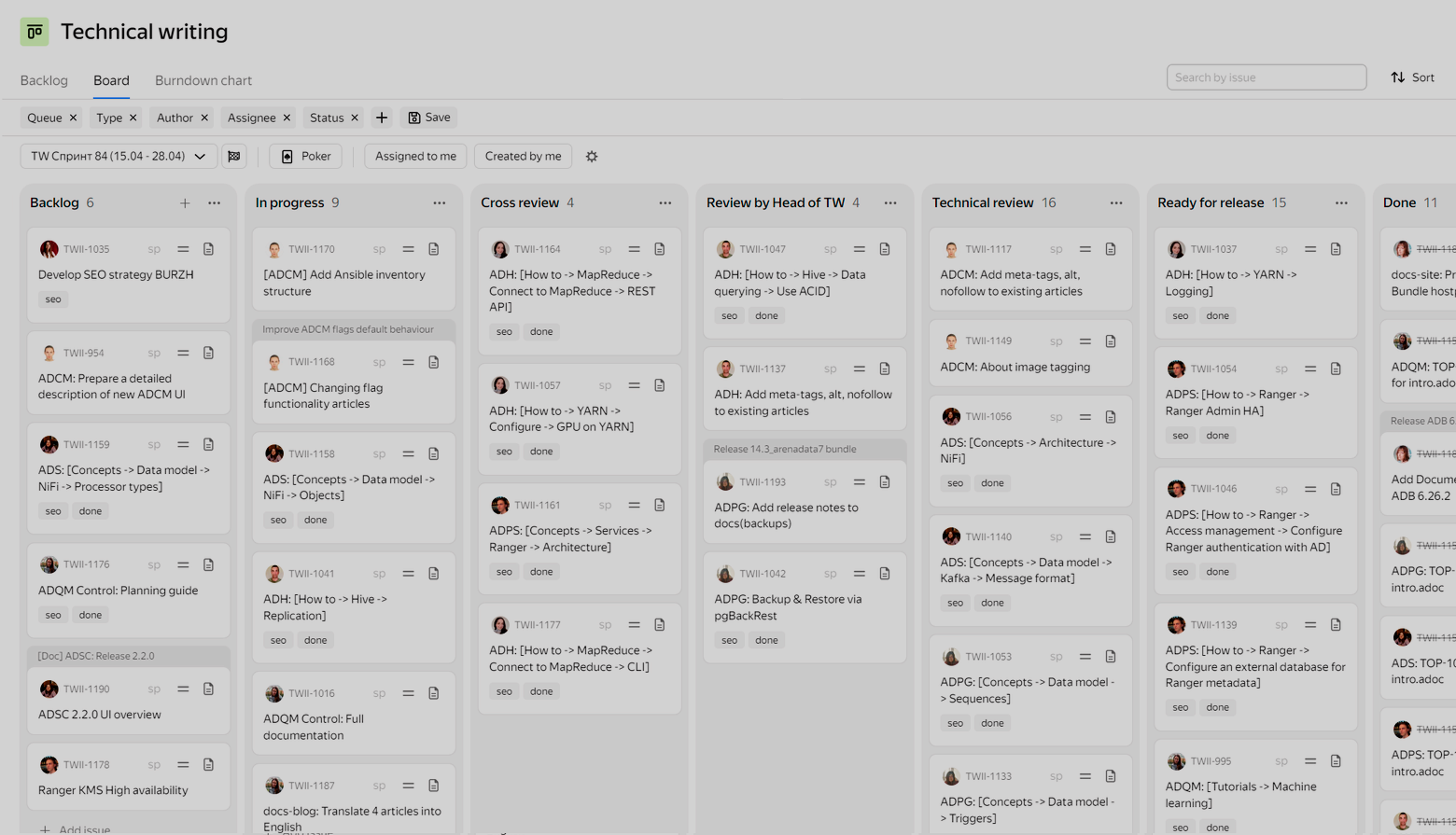
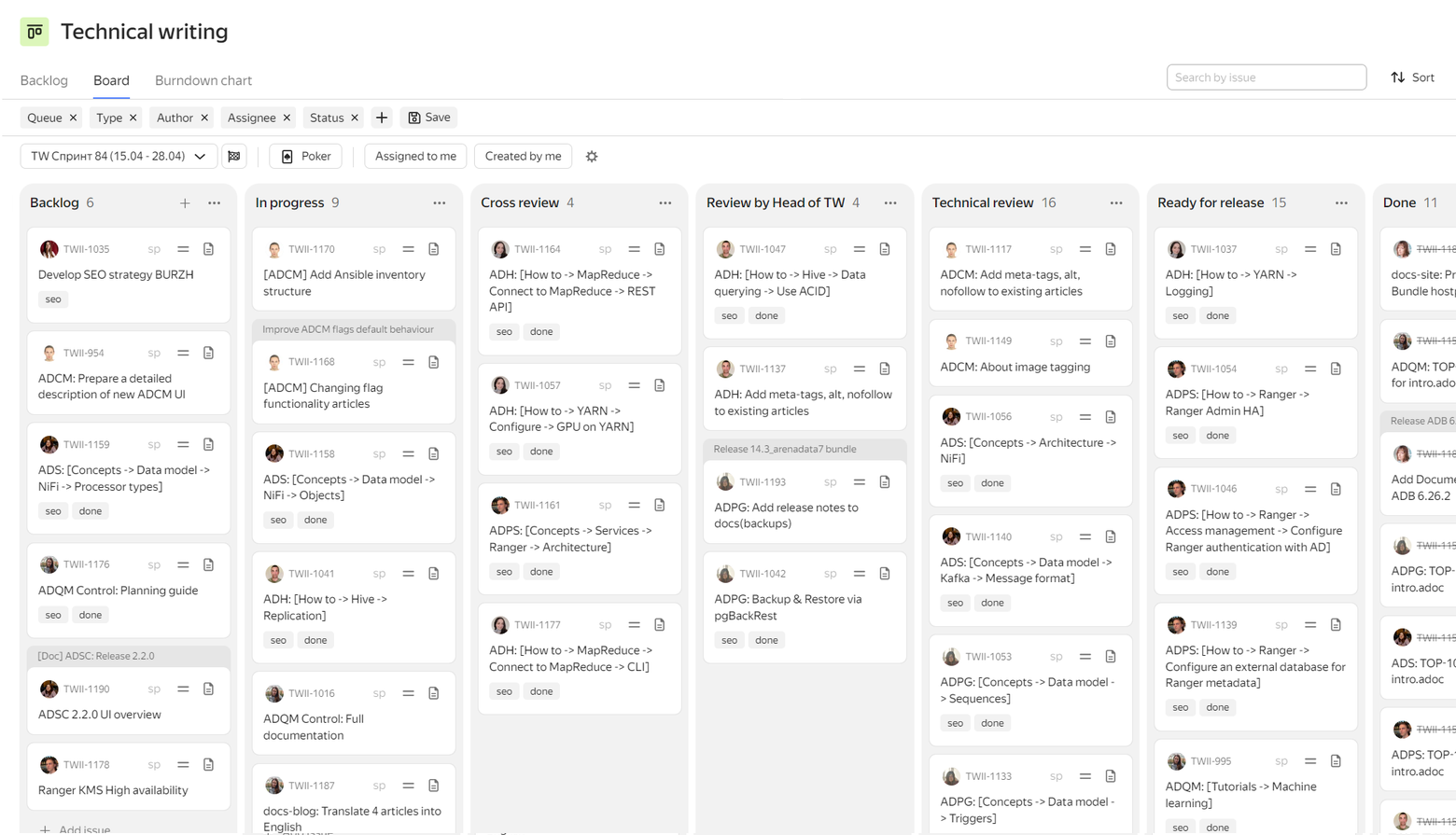
Мы пишем нашу документацию, используя двухнедельные спринты. Причём они не совпадают со спринтами команд разработки, а определяют набор статей, которые предстоит написать или отредактировать каждому писателю в течение указанного срока. Это могут быть как описания нового функционала для предстоящих релизов продуктов (такие задачи, как правило, создаются архитекторами, системными аналитиками и техническими менеджерами — TPM), так и статьи на базовые темы, не привязанные к какой-либо версии продукта (оформляются Head of TW). Спринты полезны, чтобы не накапливать большой объём изменений в документации и отдавать их на проверку небольшими порциями. На начальном этапе спринтов не было, однако по мере роста команды для нас стала очевидна их необходимость. Более года мы использовали спринты продолжительностью 1 неделя, а в 2024 году перешли на 2-недельное планирование.
Задачи оформляются в баг-трекинговой системе. В процессе работы над статьёй писатель руководствуется информацией из задачи (тема, рекомендации по структуре, ссылки на документацию Open Source, SEO-рекомендации), проводит самостоятельный поиск в открытых источниках, а также активно взаимодействует с коллегами из смежных отделов. В первую очередь это архитекторы продуктов, аналитики, технические менеджеры и, если потребуется, разработчики.
Важный момент: каждый писатель специализируется на определённом продукте, а также самостоятельно производит тестирование документации. Другими словами, выполняет все шаги, которые упоминаются в написанной им статье. Это включает развёртывание и настройку тестовых стендов на удалённой инфраструктуре в облаке, установку всех необходимых сервисов, написание и запуск SQL-запросов, а также кода на разных языках программирования и многое другое. Как мы уже упоминали выше, с самого начала для нас было важно, чтобы технические писатели не выполняли сугубо "оформительскую" роль, а глубоко погружались в свои продукты и самостоятельно тестировали описываемые процессы — и этот подход довольно быстро принёс свои плоды: нередко именно на этапе подготовки документации выявлялись моменты, требующие улучшения либо исправления в продуктах.
Все тексты в формате AsciiDoc создаются писателями в GitLab — в рамках отдельных веток в репозиториях с продуктовой документацией (один продукт = один репозиторий). В конце спринта по каждой выполненной задаче заводится merge request (MR) в master, и задача направляется на ревью. На текущий момент у нас действуют три вида ревью (следующих друг за другом):
-
Кросс-ревью. Все писатели разбиты на пары, в конце спринта каждый писатель выполняет проверку MR своего напарника — на предмет опечаток, грамматических ошибок, а также на соответствие нашим внутренним style guides.
-
Ревью Head of TW. После кросс-ревью руководитель отдела технических писателей проводит дополнительную проверку MR с обязательной локальной сборкой из-под ветки автора.
-
Техническое ревью. После внесения исправлений по итогам первых двух ревью ветка автора мерджится в
master, и все изменения автоматически собираются на тестовом стенде. В web‑интерфейсе тестового портала выполняется заключительная проверка на предмет фактических ошибок — нашими архитекторами, аналитиками и TPM. Все необходимые исправления на основе их обратной связи будут учтены уже в следующем спринте. Как правило, их немного, т.к. с самого начала работы над задачей писатель при необходимости взаимодействует с коллегами.
На этом спринт завершается, и в работу берутся следующие задачи. Отметим, что описанный workflow сформировался далеко не сразу. Мы его неоднократно меняли, адаптируя под размер команды и текущие цели. Так, упомянутое кросс-ревью было внедрено только в 2024 году. А с конца 2023 года — после появления в команде SEO-специалиста — в каждую задачу добавляются дополнительные рекомендации, касающиеся SEO-оптимизации: значения мета-тегов title и description, списки keywords, подобранные на основе анализа похожих материалов в сети, и другое. Подобная предобработка выполняется заранее, чтобы к началу работы писателя над задачей в его распоряжении были все необходимые данные. Подробнее о роли SEO в нашей команде расскажем ниже.


4 — Наполнение контента
Выше мы писали, что на старте работ нами были определены разделы для будущей документации (Planning guide, How to и т.д.), однако на этапе реализации возникли дополнительные вопросы: стоит ли конвертировать старую документацию или писать новую с нуля, какие именно статьи стоит осветить в первую очередь и, что немаловажно, сколько времени займет выход новой версии документации по каждому продукту.
От идеи конвертации прежней документации на Sphinx мы довольно быстро отказались, т.к. по большей части она была неактуальной, в ней встречались как грамматические, так и фактические ошибки. Как было упомянуто в начале статьи, мы приняли решение писать все тексты заново, хотя инструменты для конвертации из RST в ADOC существуют и даже были протестированы нами (например, через утилиту pandoc).
Для ответа на оставшиеся вопросы были составлены подробные content maps по каждому продукту, описывающие набор будущих статей и их взаимное расположение в навигационном меню сайта.
Далее на базе content maps мы создали roadmaps, где запланированные задачи были распределены понедельно между авторами.
Наличие детальных планов позволило определить, в какие примерно сроки можно увидеть первые релизы обновлённой документации по каждому продукту. Конечно, найдутся скептики, которые не поверят, что при подобной детализации можно соблюсти сроки — тем более, поставленные на год и более вперёд. Однако практика показала обратное. По большинству продуктов релизы вышли вовремя, как и было запланировано.
На текущий момент исходные content maps реализованы на 80-90% по большинству наших продуктов. Когда они будут выполнены полностью, мы найдём новые темы для статей. Отметим, что речь именно о запланированных статьях. Все изменения в новых продуктовых релизах обрабатываются нами по мере поступления постановок из смежных отделов.
А вот roadmaps мы больше не актуализируем. Сейчас мы ограничиваемся заведением задач в трекере на 1-2 недели вперед, т.к. размер команды существенно увеличился, а с появлением дополнительной роли (SEO) постановки задач стали требовать более подробных описаний. Но, в целом, roadmaps оказались очень полезны на первом этапе, чтобы задать определённый темп работы, который мы стараемся поддерживать до сих пор.
5 — Детали сборки: среды, мультиверсионность и мультиязычность
Сборка документации на всех средах происходит автоматически в соответствии с пайплайнами, настроенными с помощью команды CI/CD в GitLab. Мы используем три среды:
-
Test. Как уже упоминалось выше, на тестовый стенд статьи попадают в конце спринта после прохождения двух ревью и мерджа авторской ветки в
master. Стенд предназначен по большей части для технического ревью и отображает самую актуальную версию всех статей (master), включая те изменения, которые будут опубликованы лишь в предстоящих релизах. -
Preprod. В отличие от теста, на препроде отображается не одна, а несколько версий документации по каждому продукту — те, что были зафиксированы в релизных ветках. Когда наступает время очередного релиза, из ветки
masterотводится новая релизная ветка и при очередном обновлении препрода новые изменения попадают на него. Обновление препрода происходит ежедневно согласно настроенному расписанию. Фактически препрод позволяет увидеть, как будет выглядеть документация на проде. -
Prod. Это наш основной сайт документации. Обновление прода также производится автоматически (путем запуска пайплайна) и по большей части представляет собой загрузку артефактов, сформированных при последнем обновлении препрода.
Разделение на среды удалось довольно быстро реализовать за счёт функционала самой Antora. Её плейбуки в формате YAML позволяют указывать, из каких репозиториев и каких веток загружать ADOC-файлы в сборку сайта. Таким образом, в тестовом плейбуке мы указали ветку master, а в плейбуке препрода — все релизные ветки (с префиксом release*).
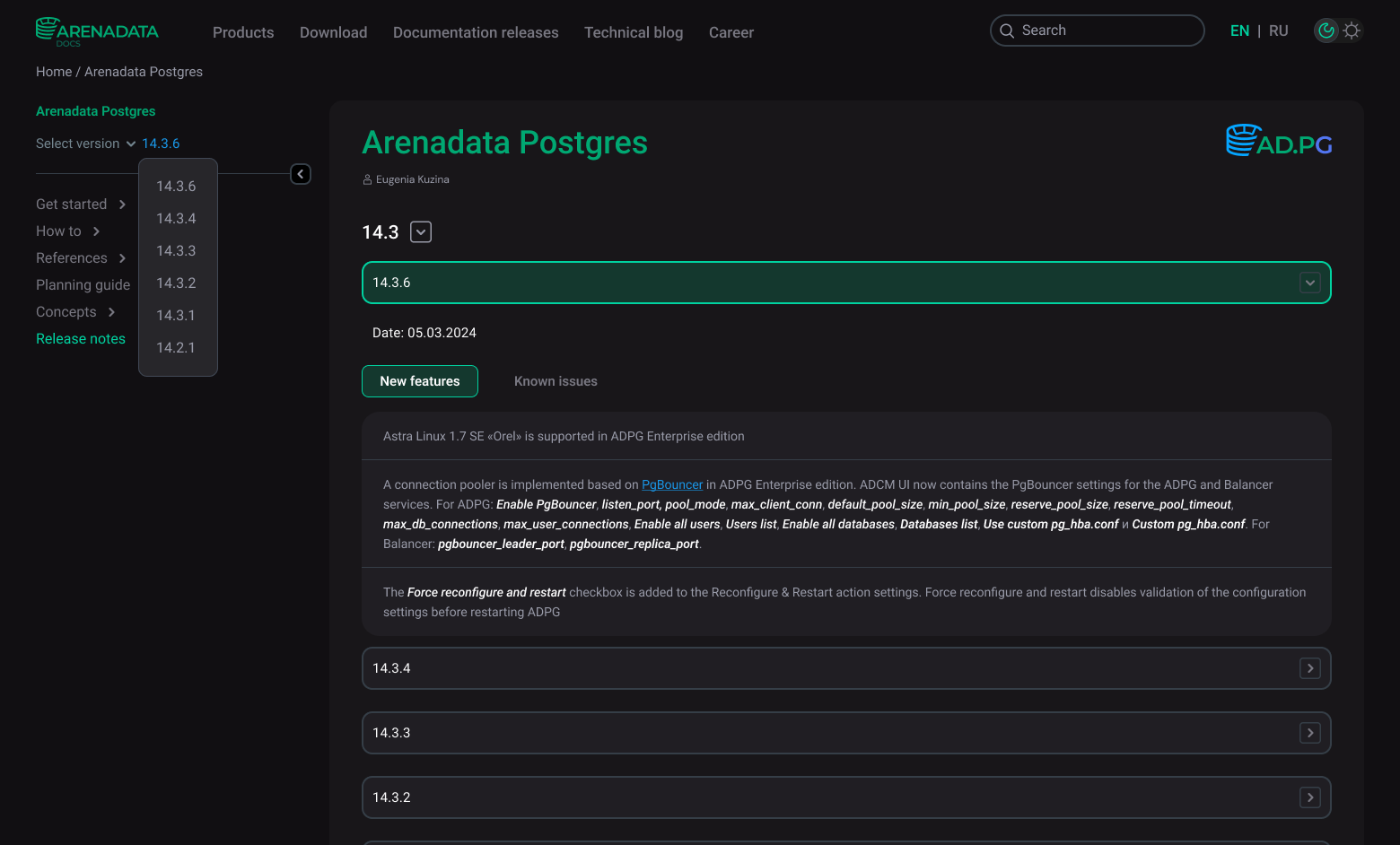
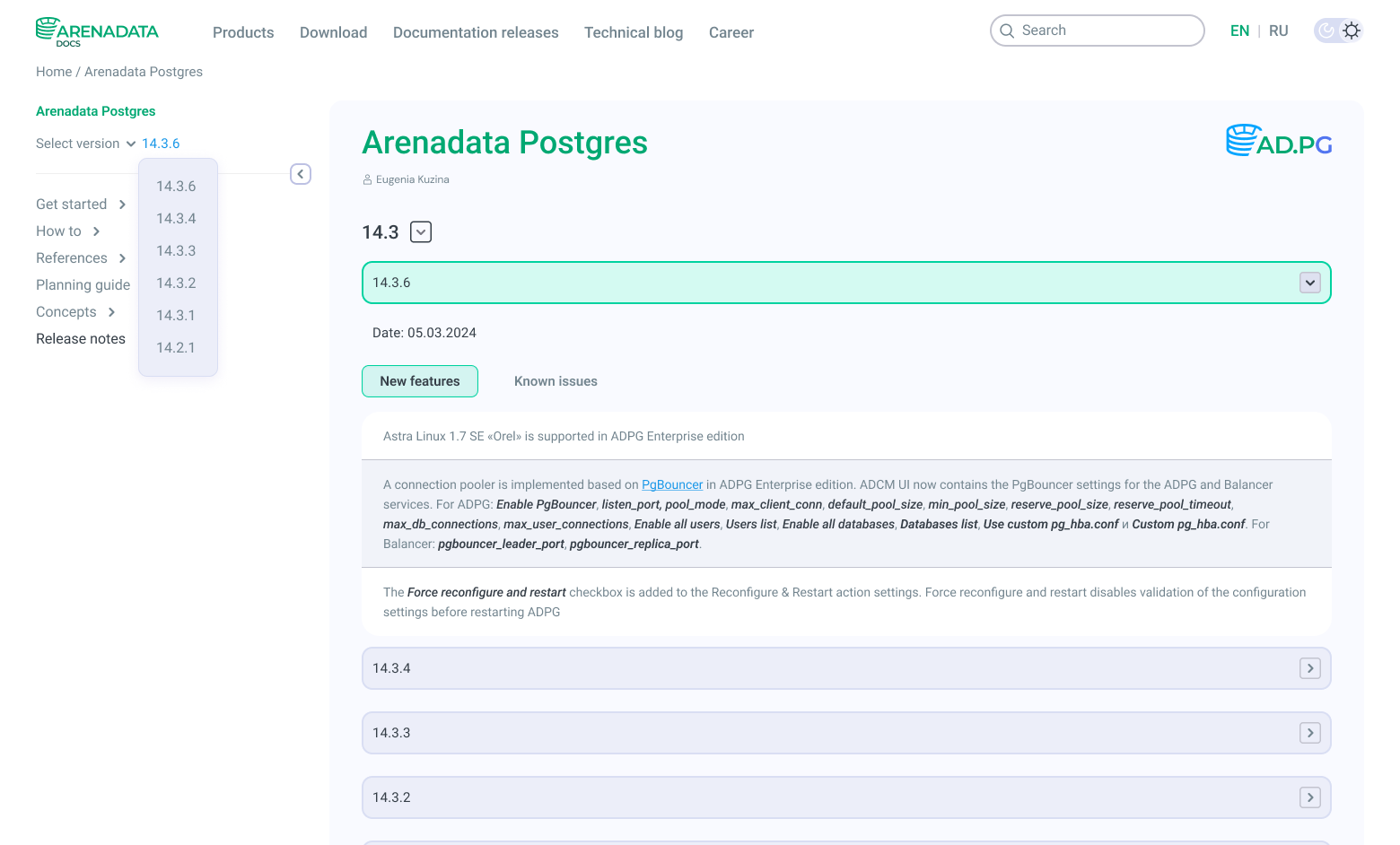
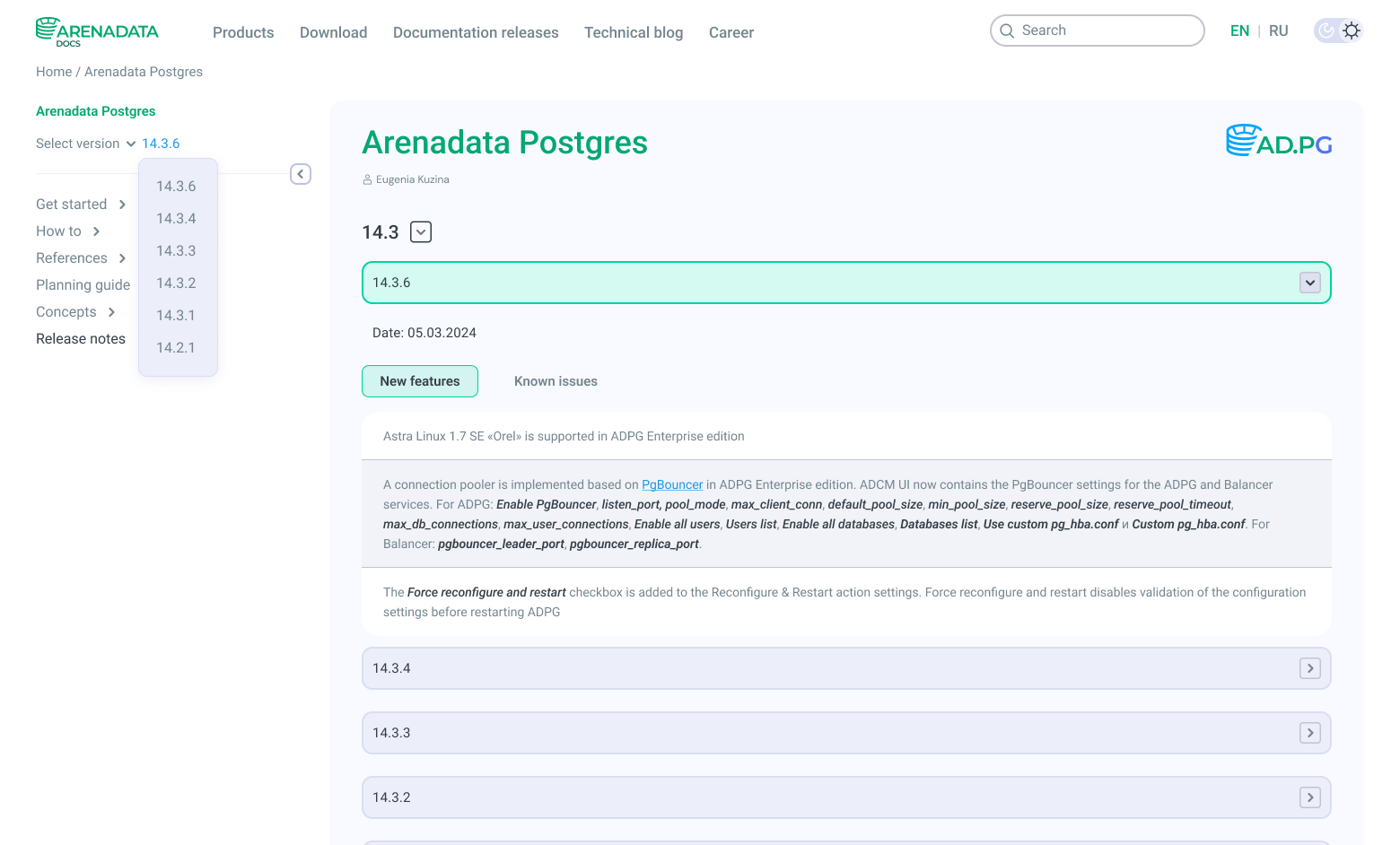
При сборке препрода Antora самостоятельно извлекает номер версии продукта из каждой релизной версии кода, сохраняет его в структуре сайта, после чего он отображается в web-интерфейсе — в селекторе версий. Благодаря этому на портале поддерживается мультиверсионность документации по каждому продукту.


За счёт разбиения на плейбуки была реализована и другая, не менее важная, функция нашего портала — мультиязычность. Дело в том, что Antora не поддерживает использование нескольких языков "из коробки", и техническим писателям совместно с frontend-разработчиками потребовалось несколько дней, чтобы придумать, как реализовать в ней переключение языка по кнопке в UI. Решение оказалось очень простым: вместо одной сборки под каждую среду мы стали проводить две с использованием отдельных плейбуков для русского и английского языков. В репозиториях с документацией были созданы две корневые директории: en и ru. Соответственно, ru-плейбуки стали обращаться к ru-директориям с кодом, en-плебуки — к en-директориям. В результате сейчас мы используем 4 плейбука: en/ru для теста и en/ru для препрода. Переключение языка всего сайта производится, как и задумывалось, с помощью одного переключателя в верхнем правом углу. Это решение, несмотря на простоту, является масштабируемым: при необходимости всегда можно добавить дополнительный язык, не внося значительные изменения в существующий код.
6 — Style guides
На начальном этапе разработки портала документации у нас не было подробных style guides, т.к. элементы web-интерфейса фактически проектировались и разрабатывались параллельно с написанием первых статей. В результате стало появляться довольно много расхождений в документации различных продуктов: имена файлов выделялись и моноспейсом, и курсивом; для одной и той же цели применялись разные виды таблиц и т.д. Поэтому очень скоро возник вопрос о составлении внутренних правил оформления документации.
При составлении style guides мы намеренно не стали ориентироваться на общеизвестные и часто используемые стили. У нас был собственный уникальный дизайн, под который необходимо было адаптировать style guides.
В итоге был сформирован набор правил по использованию основных компонентов UI: шрифты, таблицы, списки, код-сниппеты, командный вывод. Были подробно описаны как стандартные синтаксические конструкции AsciiDoc, так и дополнительные классы, реализованные нашими frontend-разработчиками под нужды дизайна: раскрывающиеся списки, табы, кнопки пагинации, карточки и многое другое. Наконец, на базе наиболее распространённых ошибок разработан чек-лист для самопроверки статей авторами перед отправкой на ревью.
В первые месяцы после публикации на внутреннем портале style guides активно дополнялись, в т.ч. на основе обратной связи от новых сотрудников: если какой-то сложный случай не был освещён, он обсуждался на ежедневной встрече и закреплялся в правилах. Однако мы никогда не стремились задокументировать "всё". На наш взгляд, форма важна, но она не должна становиться приоритетнее содержания. Утвержденных на текущий момент правил вполне достаточно, чтобы тексты для различных продуктов выглядели унифицировано и читатель всегда мог определить, что значит тот или иной цвет, шрифт и т.д., независимо от того, на какой странице он находится.


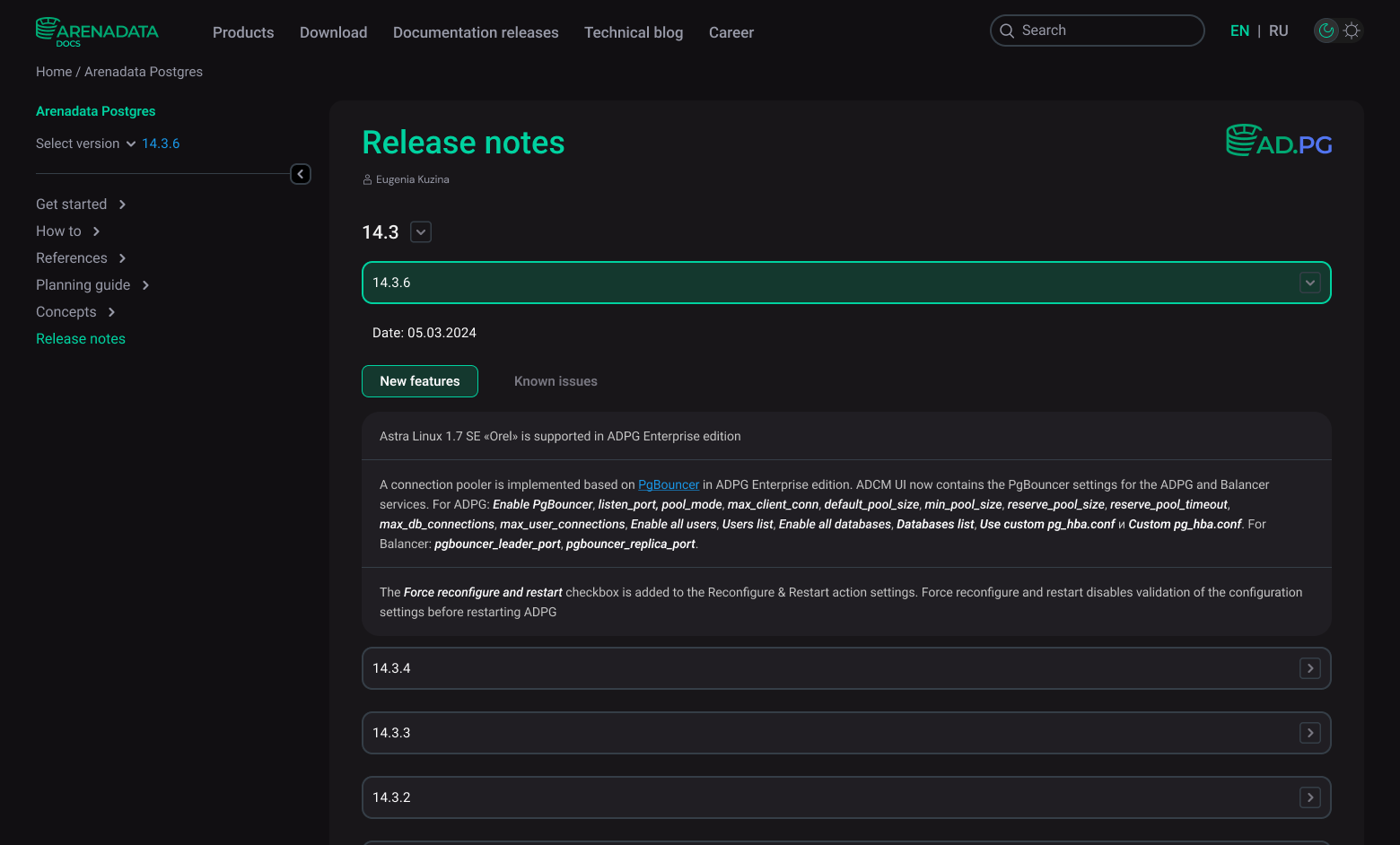
7 — Релизы документации
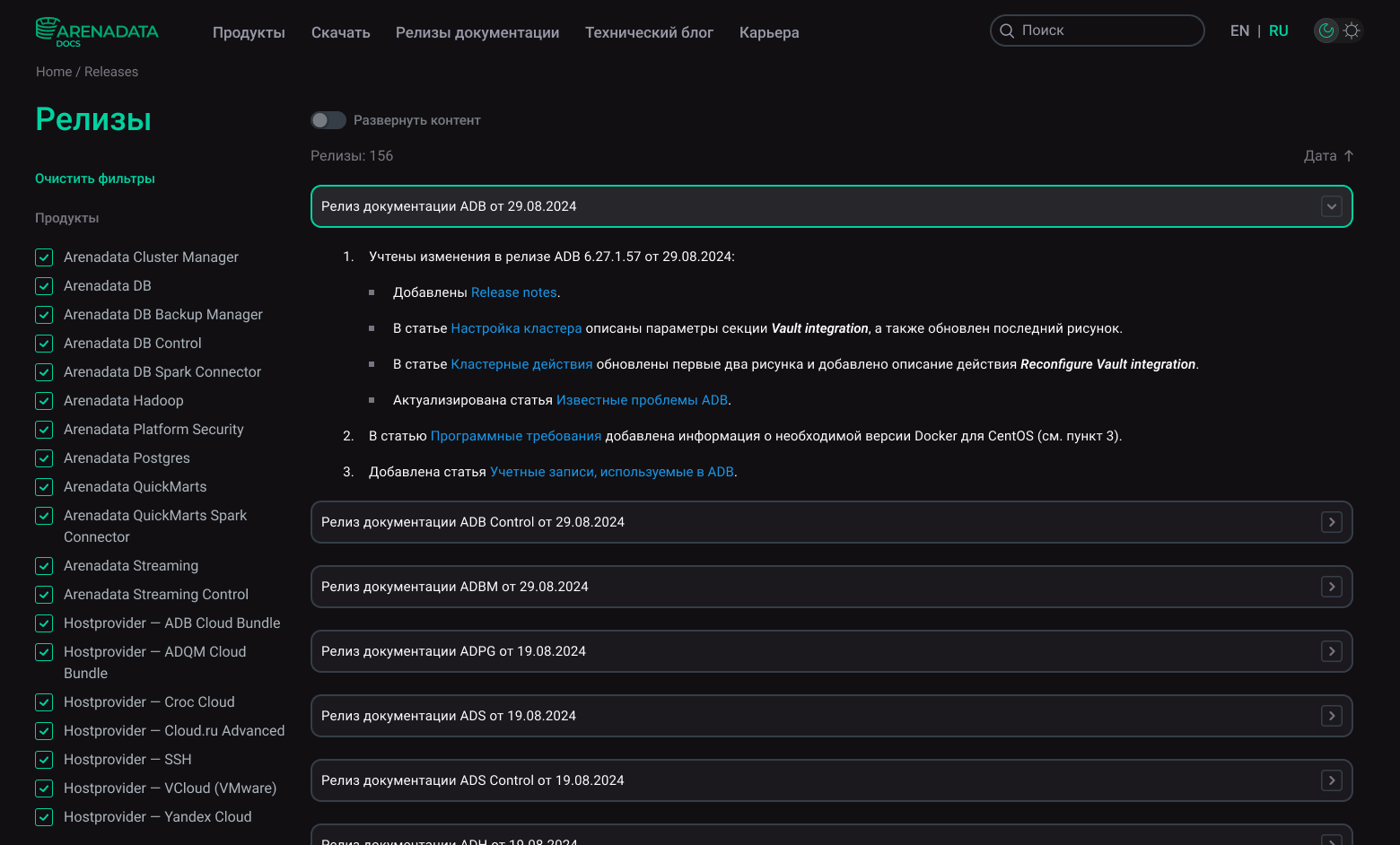
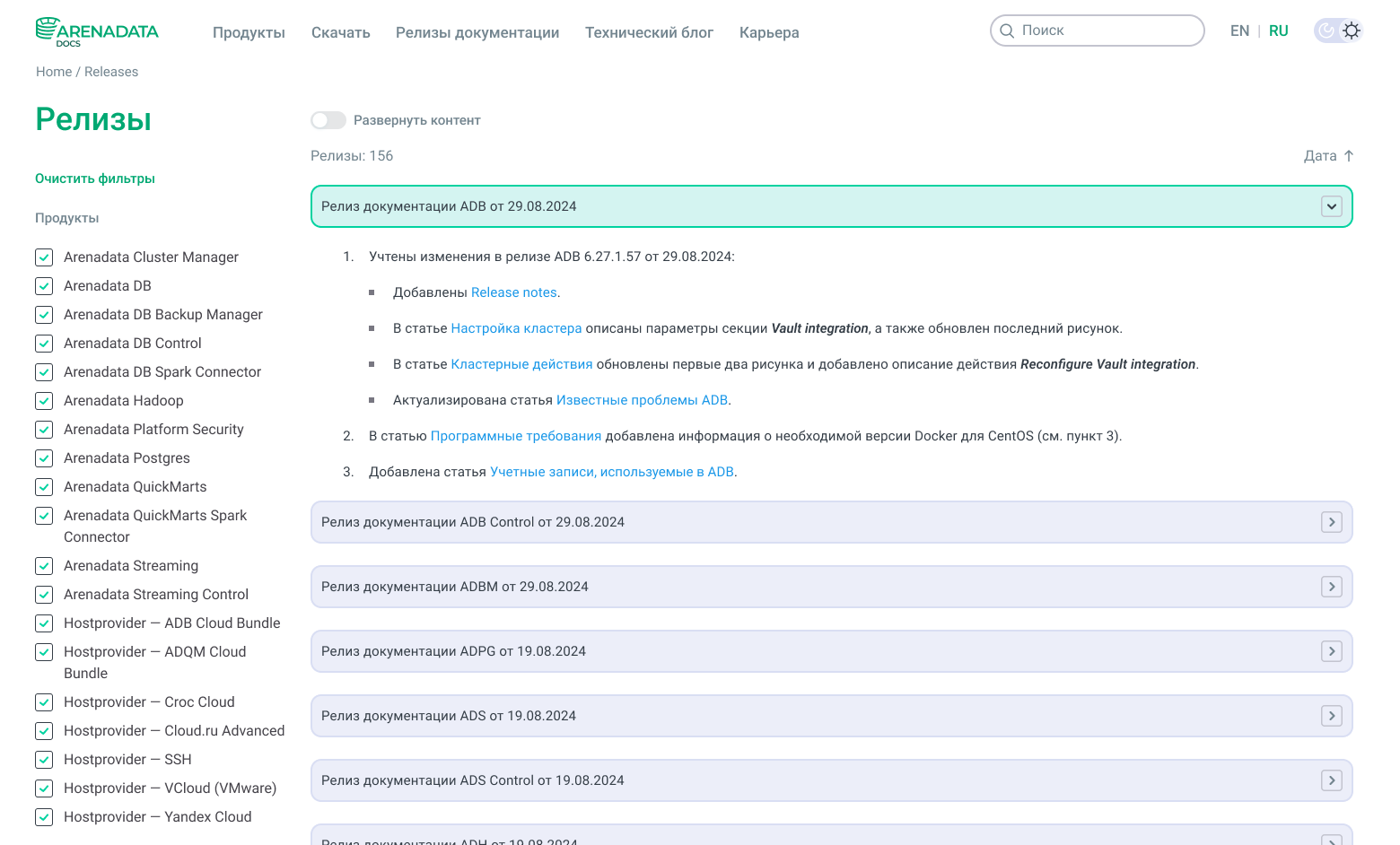
Начиная с самых первых релизов документации мы подробно описывали вышедшие изменения и уведомляли о них всех заинтересованных сотрудников в мессенджере компании. Впоследствии эти сообщения были перенесены в отдельный раздел Релизы документации на нашем портале. Важнейшее преимущество этого раздела для наших клиентов и сотрудников других департаментов в том, что им больше не нужно ждать очередного дайджеста в почтовой рассылке либо мессенджере — достаточно периодически открывать раздел на сайте и самостоятельно отслеживать обновления в нужных продуктах.


Важно отметить, что релиз документации у нас не равен релизу продукта. Да, мы стараемся выпускать документацию синхронно с продуктовыми релизами, и чаще всего в релиз документации включаются статьи, в которых описаны продуктовые изменения. Однако понятие релиза документации шире: в него могут быть включены иные статьи на базовые темы, не связанные с вышедшим продуктовым релизом. Кроме того, релизы документации могут выходить чаще, по мере накопления написанного контента, который может быть опубликован до следующего продуктового релиза.
Релизы самих продуктов мы также подробно описываем — в разделе Release notes внутри документации каждого продукта. Все изменения для удобства чтения группируются по номеру версии и типу: новые функции, улучшения, исправленные баги и прочее.


Кто?
Теперь перейдем к заключительному и не менее важному вопросу формирования команды. На старте нам понадобились следующие сотрудники:
-
Технические писатели: 1 Senior + 2 Middle.
-
DevOps: 1 Middle.
-
JavaScript-разработчики: 1 Senior + 1 Junior.
-
UX/UI-дизайнер: 1 Senior.
Итого, 7 человек.
Мы уделили особое внимание качеству найма. Это было невероятно важно, особенно на старте, потому что вся команда в дальнейшем отстраивалась от уровня людей, которых мы нанимали в начале. Чтобы существенно увеличить шансы на поиск, мы тщательно продумали требования к позиции. Например, наши первичные требования к техническим писателям включали:
-
понимание и практический опыт работы по методологии docs-as-code;
-
готовность к глубокому изучению технической сферы продукта;
-
знакомство с БД;
-
опыт или желание работать с Linux;
-
опыт работы с Git;
-
готовность самостоятельно тестировать документацию;
-
владение письменным английским языком на уровне не ниже C1.
Этот подход позволил на текущий момент сформировать команду сильных технических писателей, которые не только создают документацию в определённом стиле, но и достаточно хорошо понимают технические аспекты продукта, о котором пишут. Аналогичный подход мы применяли и к найму UX/UI-дизайнера и JavaScript-разработчиков. Таким образом, собрать команду заняло несколько месяцев, несмотря на большое количество интервью и интенсивный поиск кандидатов.
Первая версия
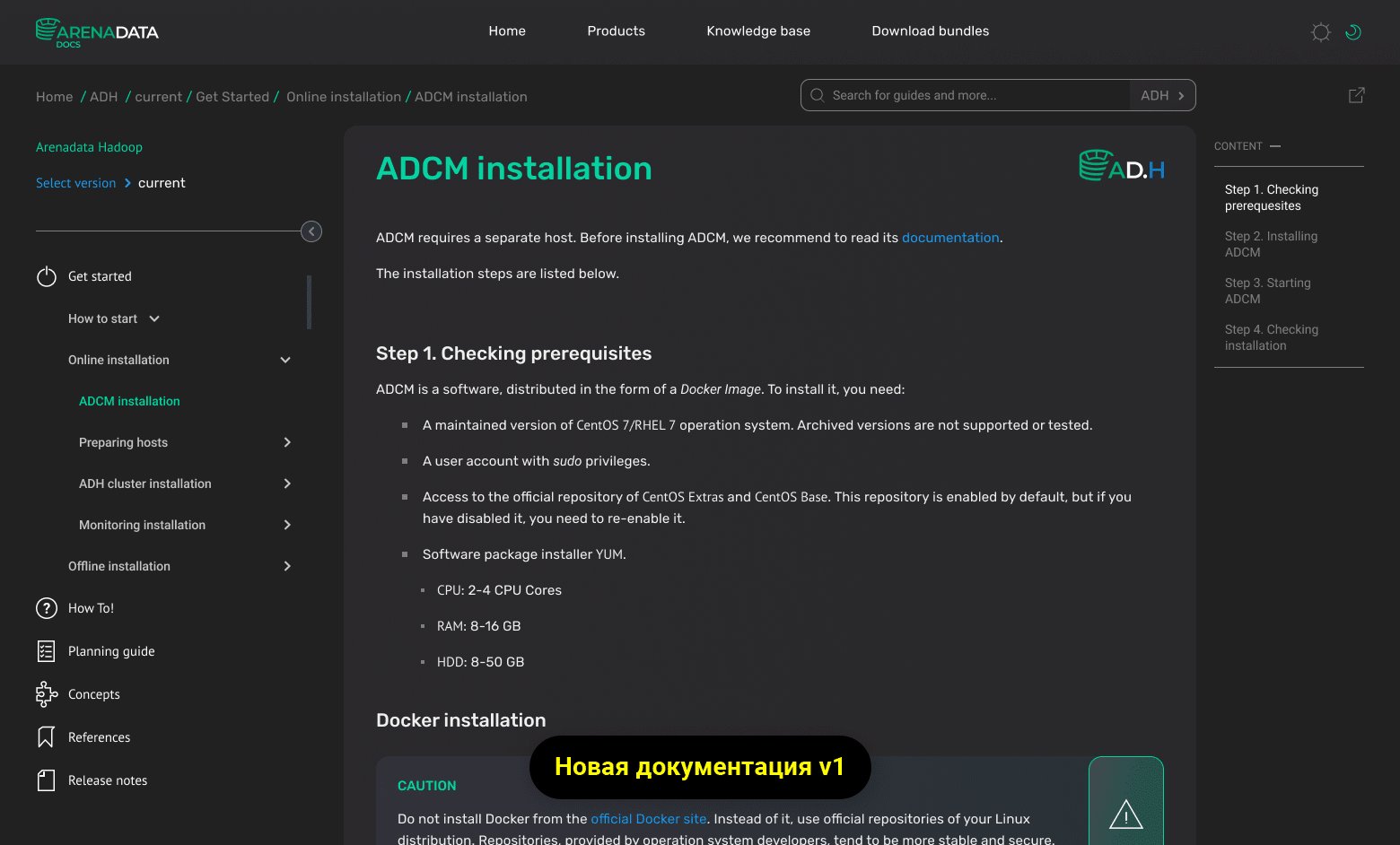
В конечном счете, за 5 неполных месяцев мы разработали первую версию портала.




Изменения с момента запуска портала
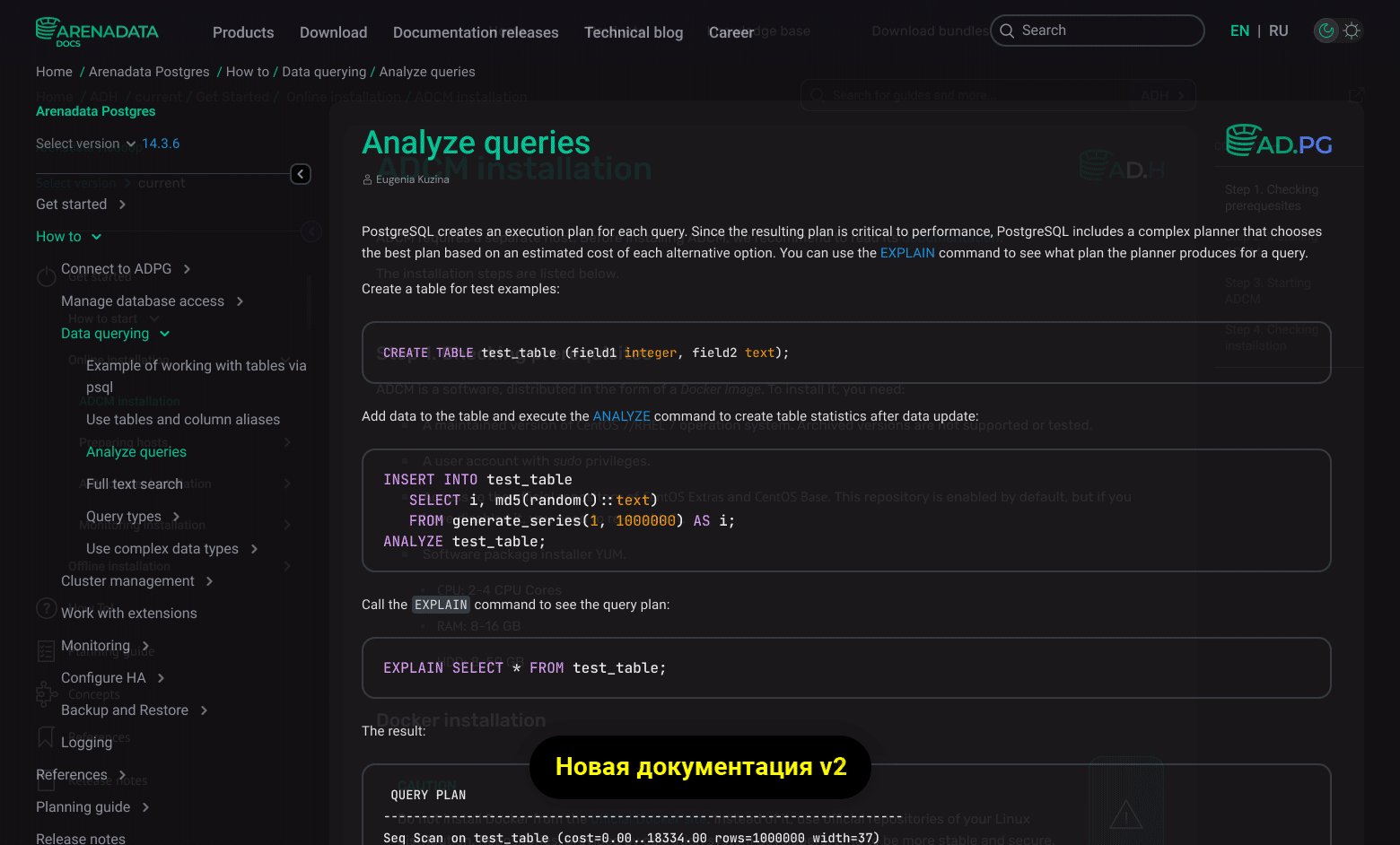
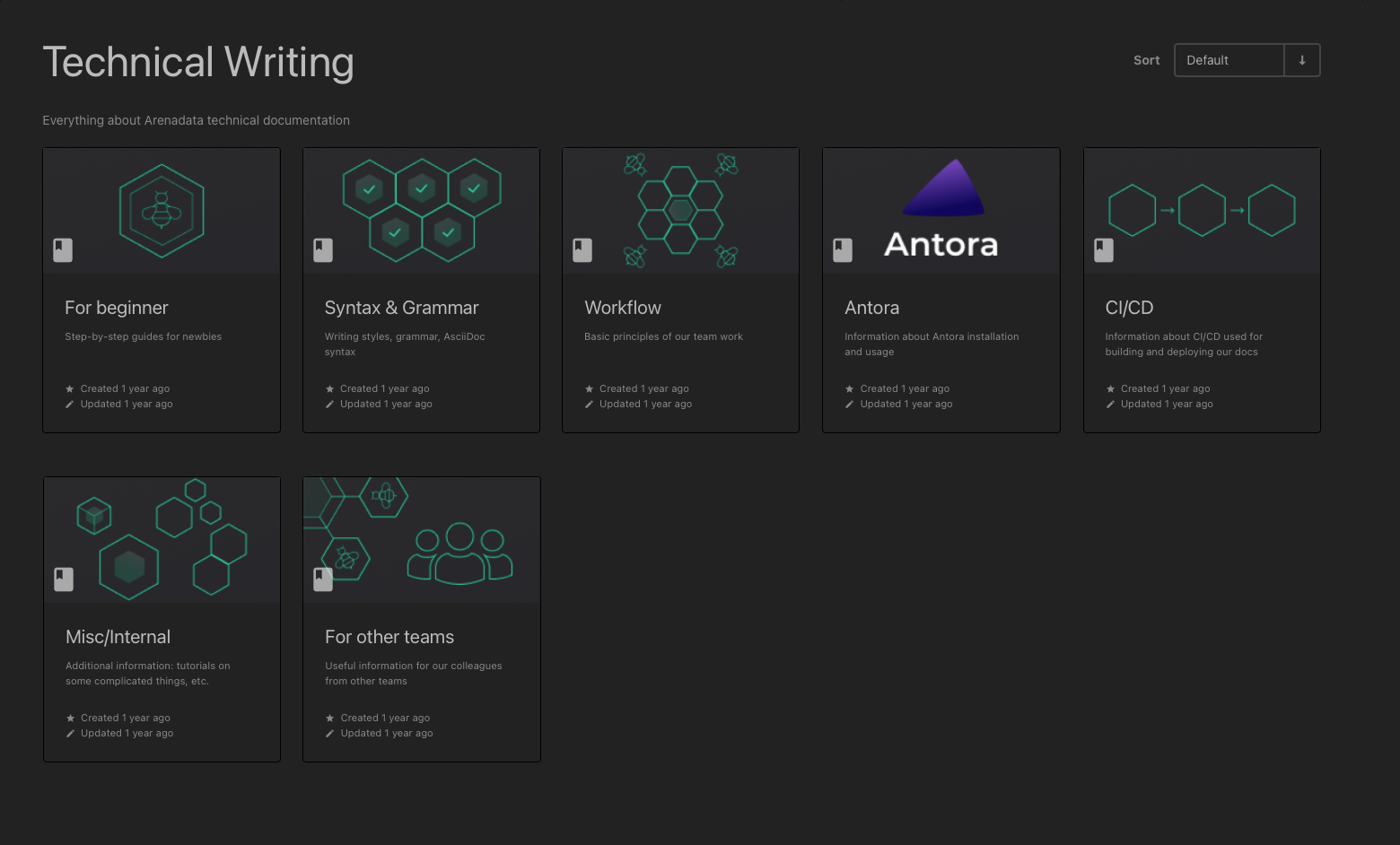
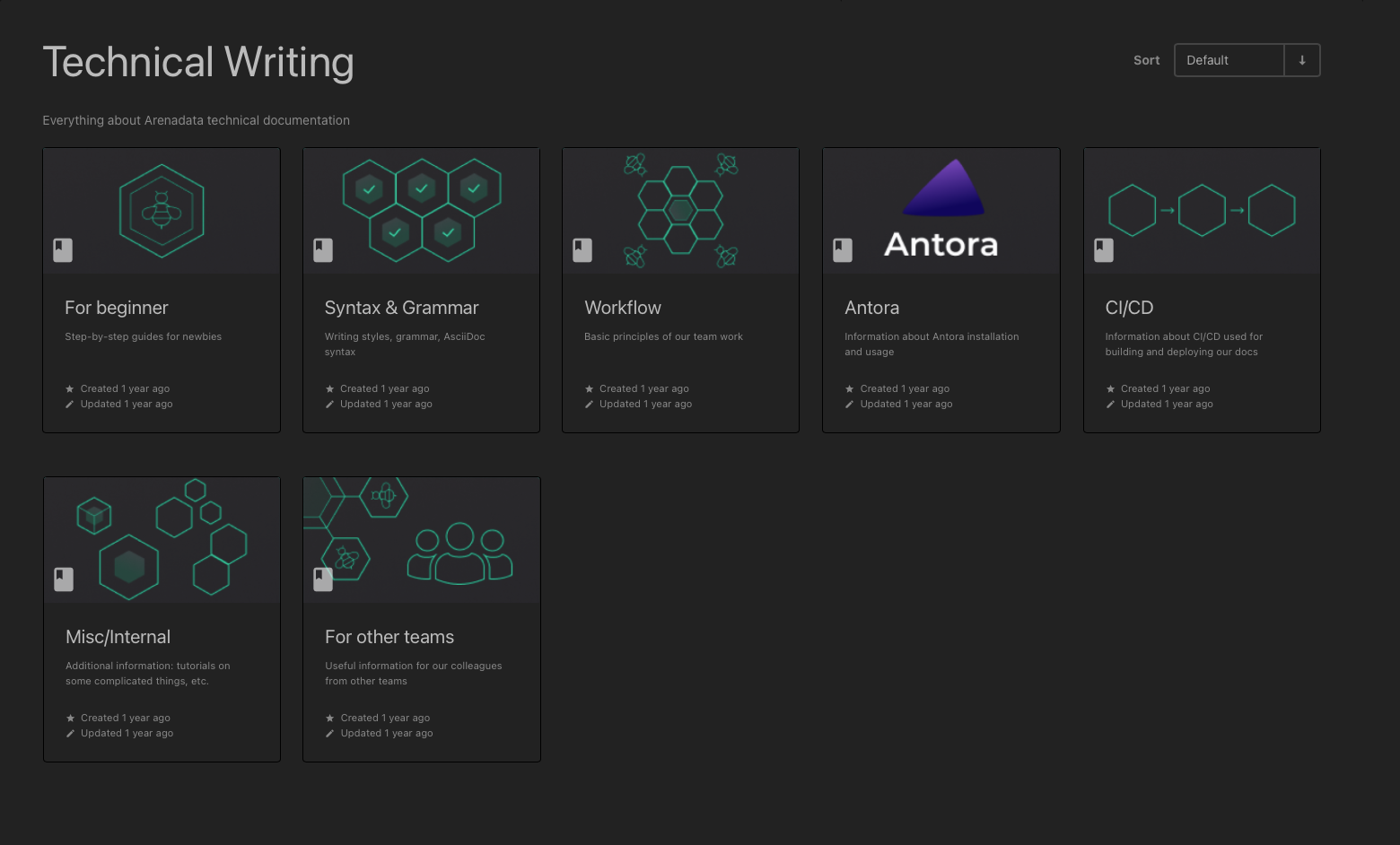
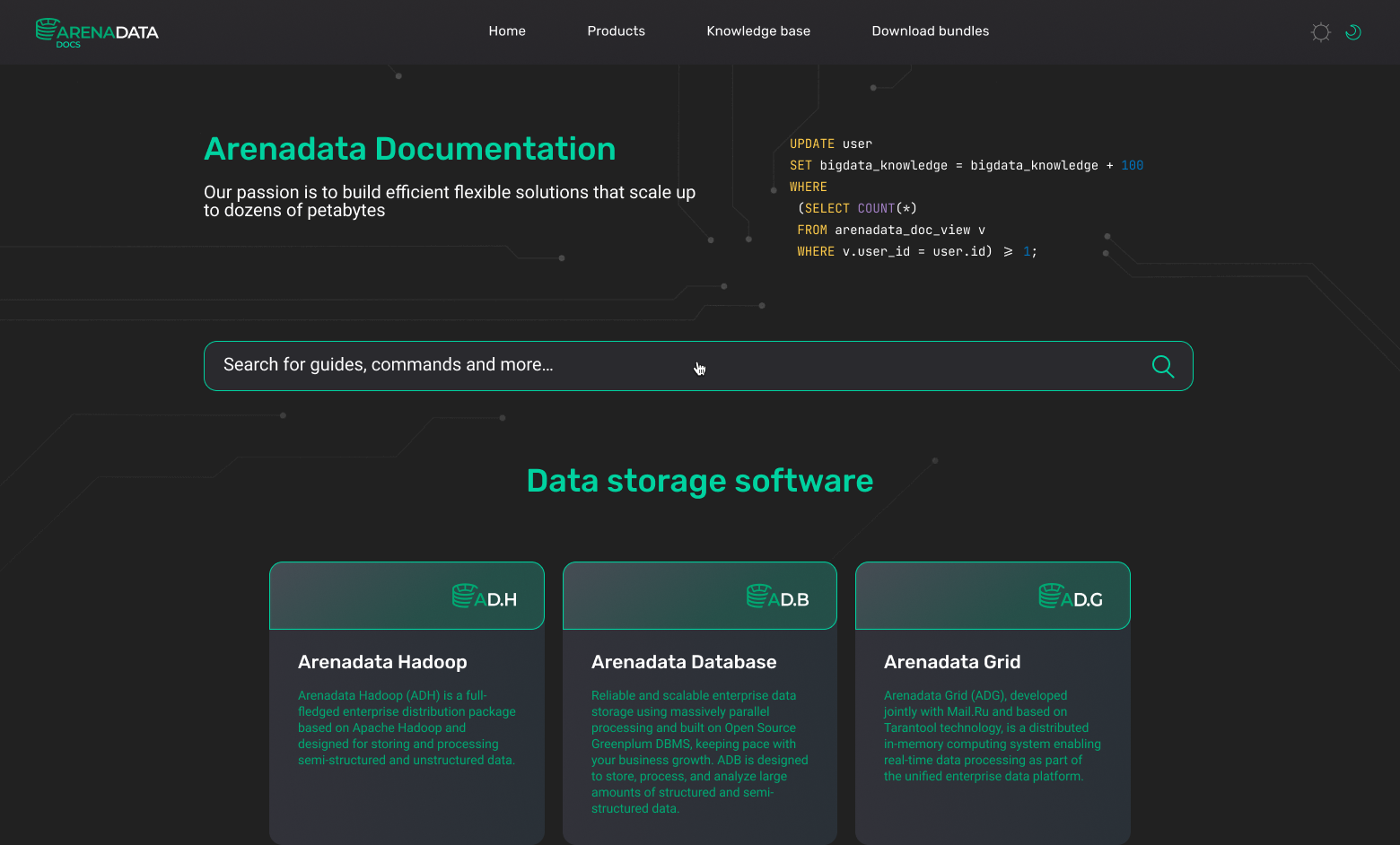
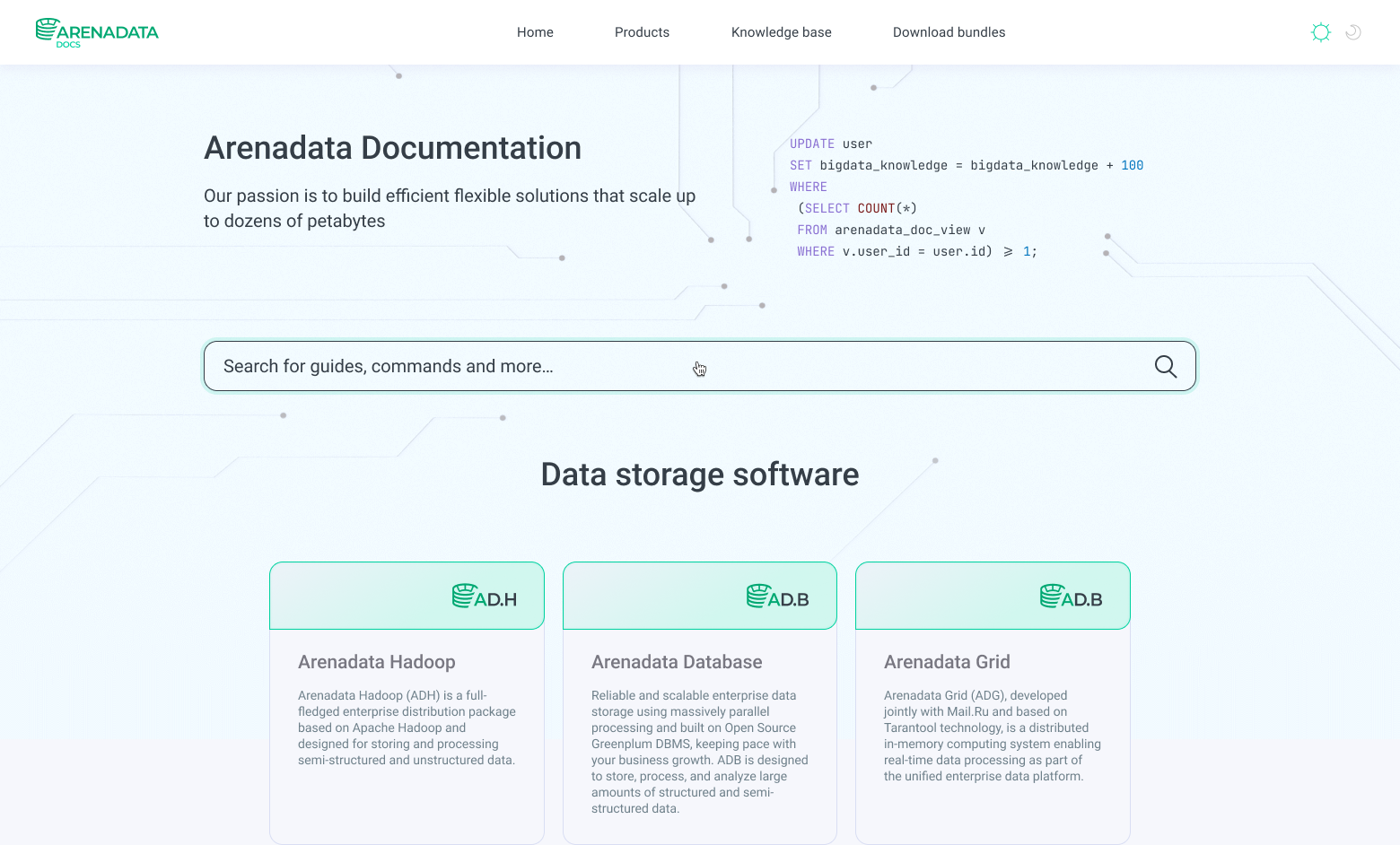
Через год после запуска первой версии мы наконец приблизились к желаемому результату. Наступил подходящий момент для внесения уникальных изменений в нашу документацию и определения собственного вектора развития без оглядки на авторитеты. Мы приняли решение отказаться от популярных у многих вендоров продуктовых карточек в пользу своей системы с вкладками. Несмотря на то, что эта работа потребовала комплексной переработки UX/UI, это оказалось выполнимо благодаря заложенному за год крепкому фундаменту. Теперь на каждой вкладке доступна подробная бизнесовая информация о продукте, включая описание, сценарии использования, карту релизов, описание функций, сравнение с конкурентами и другое.
Нашей целью было создание максимально полезного портала для заказчиков — поэтому мы удалили лишние элементы, которые были в первой версии, в том числе исключив из лендинга блок о наших социальных сетях, который занимал много места и не приносил значительной пользы.
Для более комфортного чтения мы изменили шрифт, увеличили междустрочный интервал и изменили цвет фона в обеих темах. Внешний вид практически всех элементов UI, используемых в контенте документации, был обновлён, включая: навигационное меню; таблицы; collapsible-блоки; элементы, используемые для пагинации.
Также мы добавили раздел с информацией о релизах документации (о чём было сказано ранее), создали технический блог для публикации статей архитекторов и разработчиков и существенно изменили форму внутреннего поиска: добавили фильтрацию по номеру версии продукта, изменили порядок сортировки результатов.
Постепенно мы выработали окончательный процесс и механизм выпуска документации. Команда технических писателей увеличилась до 9 человек, где каждый технический писатель отвечает за свой продукт. Стоит отметить, что количество JavaScript-разработчиков, работающих над порталом, осталось прежним.
Кроме того, мы расширили команду за счёт SEO-оптимизатора. Это значительно улучшило нашу работу, так как теперь мы можем отслеживать трафик на портале и анализировать, какие статьи привлекают больше всего внимания. На основании этой статистики у нас формируется топ-10 статей по каждому продукту.


Итоговый результат и команда




На текущий момент состав сотрудников, которые занимаются непосредственно поддержкой и развитием портала, следующий:
-
Технические писатели: 9, включая руководителя.
-
DevOps: 1 Middle.
-
JavaScript-разработчики: 1 Senior + 1 Middle.
-
UX/UI-дизайнер: 1 Senior + 1 Junior.
-
SEO: 1 Senior.
Проблемы, с которыми мы столкнулись
Разумеется, не всё, о чём мы рассказали, проходило гладко и без ошибок. Ниже мы поделимся основными сложностями, которые встретились на нашем пути, а также выводами, сделанными в результате их решения.
Неудачная попытка найти "готового" руководителя технических писателей
Из нашего опыта поиска "готовых" лидов разработки и архитектуры мы знали, что найти подобного специалиста среди технических писателей будет довольно сложно, особенно учитывая отсутствие такой экспертизы в компании в то время. Это не означает, что на рынке нет таких специалистов, однако в нашем департаменте порядка 80% лидов — это сотрудники, которых мы растили сами. Соответственно, для нас развивать лидеров внутри компании эффективнее, чем нанимать их извне.
Тем не менее, мы решили рискнуть, так как планировали создать первую версию портала уже через полгода. К сожалению, риск себя не оправдал и несмотря на то, что мы нашли руководителя технических писателей (Head of TW), в итоге нам пришлось с ним расстаться по обоюдному согласию из-за ряда допущенных им управленческих ошибок, которые стали негативно влиять на результаты работы команды.
Конечно, сотрудники, работавшие под его руководством, понимали недостатки внутренних процессов, однако предпочитали о них не говорить в силу соблюдения профессиональной этики. Поэтому стало понятно, что очень важно получать расширенную и своевременную обратную связь от каждого сотрудника напрямую, а не только через его руководителя.
По этой причине у нас появились People Experience Managers, которые занимаются улучшением рабочего опыта сотрудников, аккумулируют обратную связь, способствует развитию корпоративной культуры и внутренних коммуникаций. Эти специалисты теперь очень помогают нам не только в вопросах, связанных с техническими писателями, но и в общении с сотрудниками других групп и отделов разработки. Важно отметить, что создание этой должности во многом было инициировано проблемами в процессе разработки документации, поэтому мы считаем уместным упомянуть об этом тут.
Осознав свою ошибку с поиском кандидата на роль руководителя, я принял решение растить такого сотрудника изнутри, сперва предложив эту позицию одному из действующих технических писателей с задатками лидера. Таким образом, им стала наша первая техническая писательница в департаменте — Дарья, нанятая в компанию ещё до прихода Head of TW.
С назначением нового Head of TW произошло значительное улучшение перформанса команды. Это стало возможным благодаря качественному планированию задач, созданию эффективного процесса разработки документации с подробным описанием style guides, а также внедрению стратегического планирования — были составлены исчерпывающие content maps, которые легли в основу формирования спринтов команды. В результате принятых мер атмосфера в коллективе стабилизировалась и стала более продуктивной.
Недооценка сложности найма требуемых специалистов
Выше уже отмечалось, что у нас довольно высокие требования к техническим писателям. И, разумеется, найти подходящих кандидатов не так просто. Последнего принятого писателя мы искали более месяца, несмотря на высокую интенсивность поиска.
Сейчас на российском рынке представлено довольно много переводчиков технической документации, а также специалистов, совмещающих написание документации с подготовкой обучающих курсов, ведением социальных сетей и другими активностями. Однако ни те, ни другие нам не подходят. Мы ищем писателей, которые по-настоящему любят техническую документацию, имеют опыт самостоятельного развёртывания продуктов, знают языки программирования или интересуются ими. Идеальный кандидат для нас — это человек, который в прошлом был разработчиком, инженером, системным аналитиком, тестировщиком либо обучался этому, но впоследствии выбрал путь технического писателя, и мы таких находим.
При поиске мы столкнулись с большим количеством мнений, согласно которым технический писатель — это человек, который просто красиво оформляет информацию, полученную от разработчика или архитектора, однако в нашем департаменте это не так, и мы рады, что развенчали этот миф по крайней мере на уровне одной компании. Нас не останавливают многонедельные поиски кандидатов. Качество ценнее количества, поэтому мы так тщательно подходим к отбору: обязательно запрашиваем примеры работ на двух языках и даём тестовое задание, чтобы определить навыки работы с языками разметки. Этот процесс непростой, но результаты того стоят.
Разумеется, наша ответственность перед техническими писателями тоже велика. Мы обязаны предоставлять таким сотрудникам привлекательные условия труда, эффективные процессы, возможности для развития, а также различные преимущества и бонусы. Осознаём, что высокие требования, которые мы предъявляем к нашим сотрудникам, порождают высокие ожидания с их стороны к нам как к компании. Поэтому для нас невероятно важно демонстрировать наши достижения и результаты, а также обеспечивать прозрачные и эффективные процессы работы.
Вы могли заметить, что в заголовке каждой статьи нашей документации указывается автор. Мы делаем это намеренно, чтобы подчеркнуть индивидуальность автора и показать сотрудникам, что их труд признаётся и ценится. Hет, мы не считаем, что это увеличивает риск "переманивания" техписателей 🙂


Следующие шаги
-
Формирование PDF-файлов. Несмотря на наличие web-версии документации, многим из наших заказчиков — в первую очередь из финансового сектора — требуются PDF-документы, которые можно использовать, например, при отсутствии доступа к интернету на рабочих местах пользователей. Задача формирования PDF не является настолько простой, как может показаться на первый взгляд — из-за используемых на нашем портале кастомизаций синтаксических конструкций AsciiDoc, о которых упоминалось выше. На текущий момент мы рассматриваем возможность использования конвертера Asciidoctor PDF, который предлагает возможность расширения имеющейся в нем функциональности за счёт написания собственных классов на языке Ruby, но окончательного решения еще не приняли.
-
Дальнейшее развитие SEO-оптимизации. Основная задача, ради которой мы начали работы по SEO-оптимизации — это повышение рейтинга наших статей в выдаче поисковиков. Для нас очень важно, чтобы на сайт документации заходили не только по прямым ссылкам (текущие клиенты), но и в результате поиска ключевых фраз в Yandex и Google (потенциальные клиенты). Мы поставили перед собой довольно амбициозную цель: чтобы наши статьи выводились в поисковиках выше, чем статьи конкурентов (в т.ч. Open Source). За полгода с момента появления в нашей команде SEO-специалиста проделана большая работа по достижению этой цели: все новые статьи пишутся с учетом SEO-рекомендаций, в большинство существующих статей добавлены мета-теги, внедрена микроразметка, hreflang, robots.txt и многое другое. Результат не заставил себя ждать: каждую неделю мы видим значительный прирост в количестве посещений нашего сайта из поисковых систем, а в среднем за полгода это количество увеличилось в 3 раза.
В планах — дальнейшее увеличение посещаемости всех статей, а также работы по внешней оптимизации для повышения рейтинга сайта (Domain Rating, DR) при помощи crowd- и outreach-линкбилдинга.
Вместо заключения
Спасибо за внимание. Завершая эту статью, хочется сказать одну важную вещь: при разработке портала документации с нуля (впрочем, как и любого другого продукта) исключительную роль играет команда. Тот результат, что вы сейчас можете наблюдать, стал возможен лишь благодаря слаженной работе и профессионализму наших сотрудников, каждым из которых мы по-настоящему гордимся.